Get Your Website Discovered: Essential SEO Tips for Google Search
In this blog, learn how to boost your website's SEO using Google Search Console. Discover essential tips for improving site performance, submitting sitemaps, and fixing indexing issues. Plus, explore guides on optimizing Next.js with dynamic sitemaps and metadata for better search visibility.

In today’s competitive online landscape, getting your website discovered by search engines like Google is essential for driving traffic and growing your online presence. While Search Engine Optimization (SEO) is key to improving your rankings, using the right tools can help you gain better insights into how your site performs and what improvements are necessary.
One such tool is Google Search Console. It’s a powerful, free resource that every website owner should utilize to optimize their site for search engine success. In this blog, we’ll cover essential SEO tips, focusing on how to use Google Search Console to get your website discovered.
Google Search Console (GSC) is a free tool provided by Google that allows website owners to monitor their site’s presence in Google search results. It offers invaluable insights into how your website is performing, including which keywords you rank for, how often users see your pages, and which pages need optimization to improve search visibility.
Whether you’re a business owner, a blogger, or an SEO professional, Google Search Console helps you track your website’s performance and spot issues that could prevent your site from ranking higher on Google.
Setting Up Google Search Console
Before you can use Google Search Console to improve your site’s visibility, you need to set it up. Follow these steps to get started:
1. Sign in to Google Search Console
- Go to Google Search Console and sign in using your Google account.
2. Add Your Website
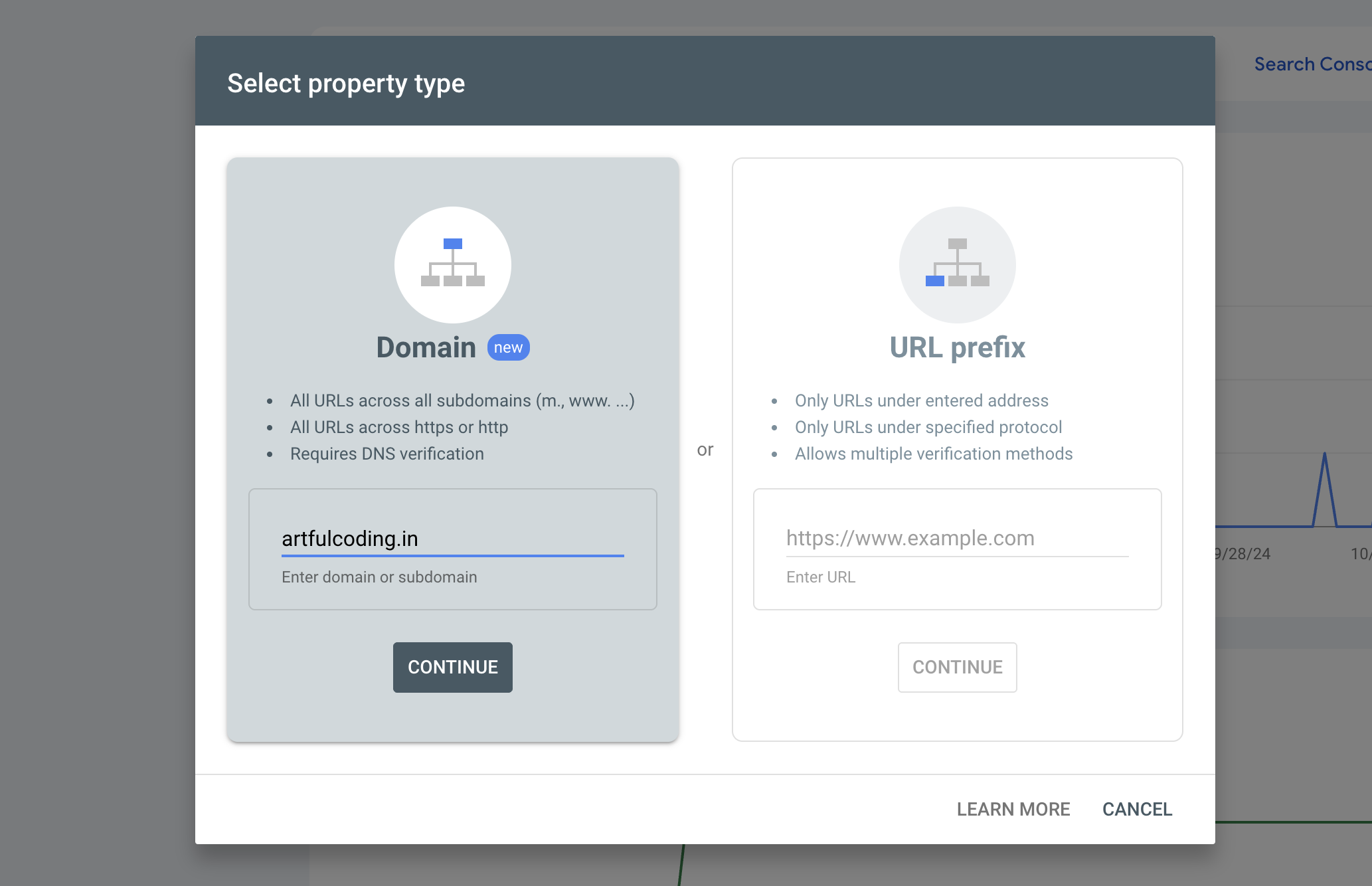
- Once you’re logged in, click on “Add Property” in the top left corner.
- Enter your website’s URL. Choose the correct version (e.g., http:// or https://, with or without “www”).

3. Verify Website Ownership
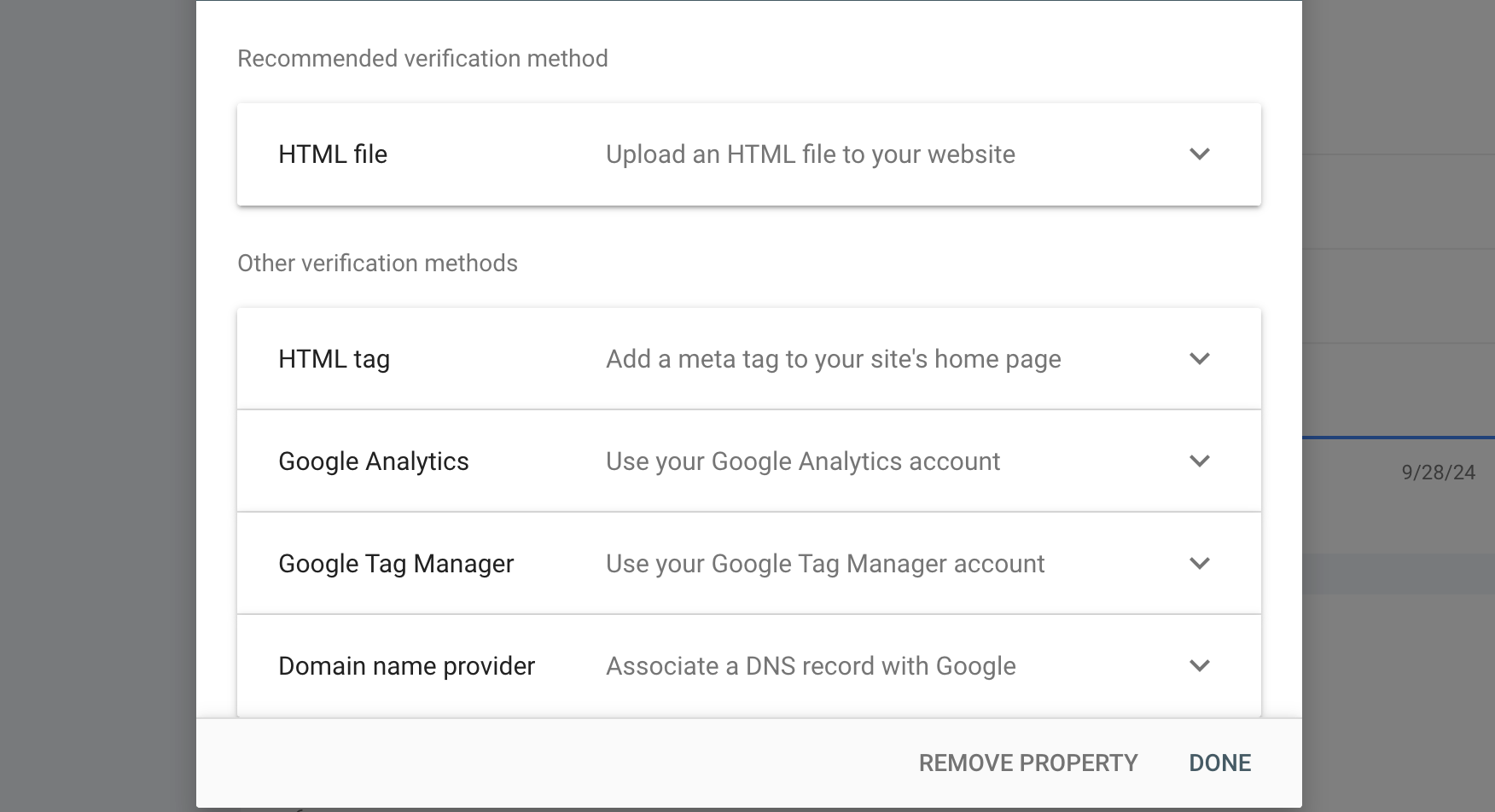
Google must verify that you own the site before accessing its data. There are multiple ways to do this:
- HTML file upload: Google provides an HTML file for you to upload to your site’s root directory.
- HTML tag: Add a meta tag to your site’s homepage.
- Google Analytics: If you’re using Google Analytics, you can verify ownership through it.

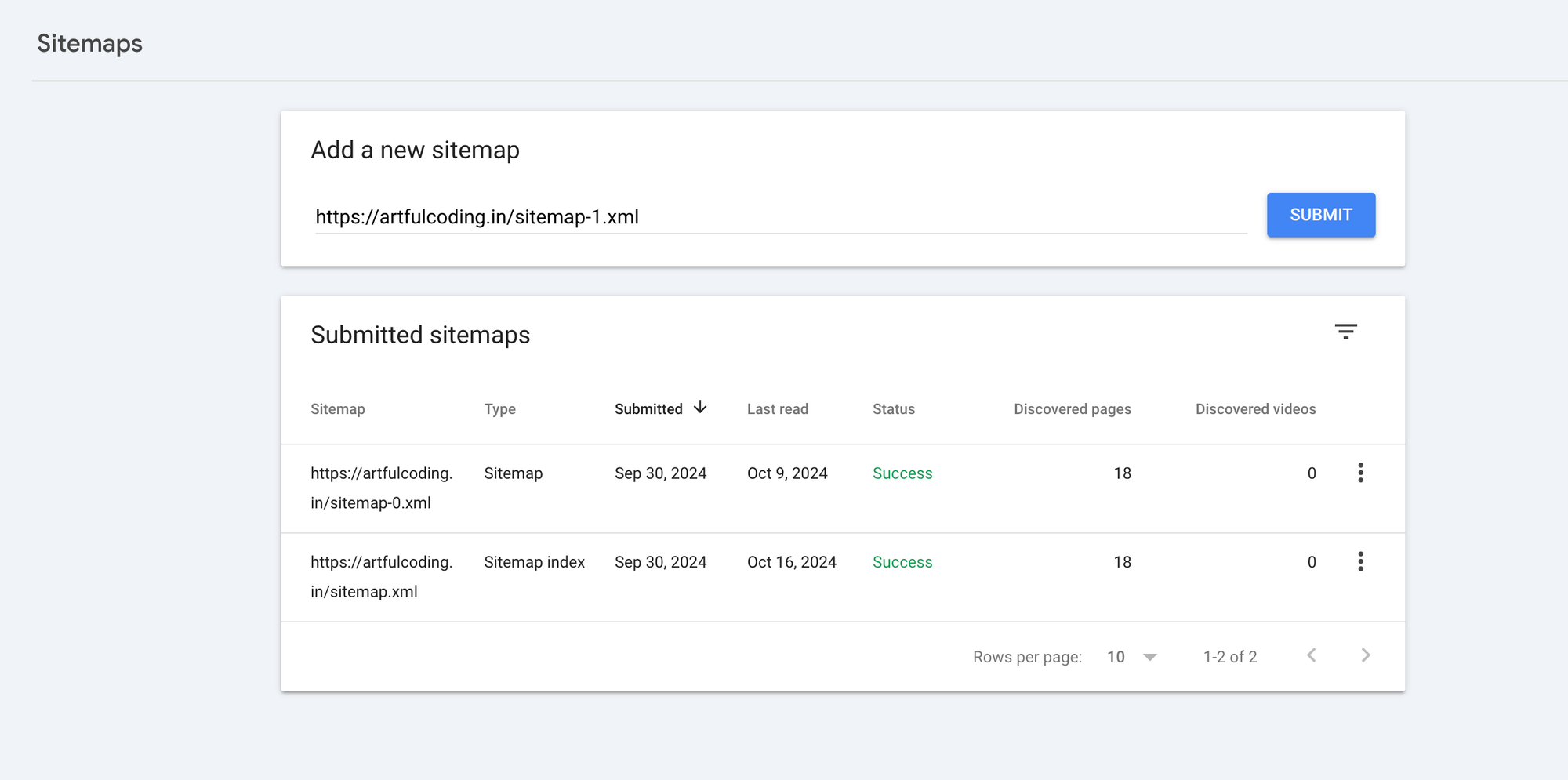
4. Submit Your Sitemap
Once your website is verified, submit your sitemap (usually at yourdomain.com/sitemap.xml) in the “Sitemaps” section of Google Search Console. This helps Google crawl and index your pages more efficiently.

If you're using Next.js and want to generate dynamic sitemaps, you can refer to my detailed guide on Creating Dynamic Sitemaps in Next.js.

This blog post covers how to automatically generate a sitemap for your Next.js site, ensuring that any new pages or dynamic content are included in your sitemap.
Key Features of Google Search Console and How to Use Them
Now that you’ve set up Google Search Console, let’s explore its core features and how you can use them to boost your SEO.
NOTE: The screenshots and images you see are from my new website artfulcoding.in 1. Performance Report

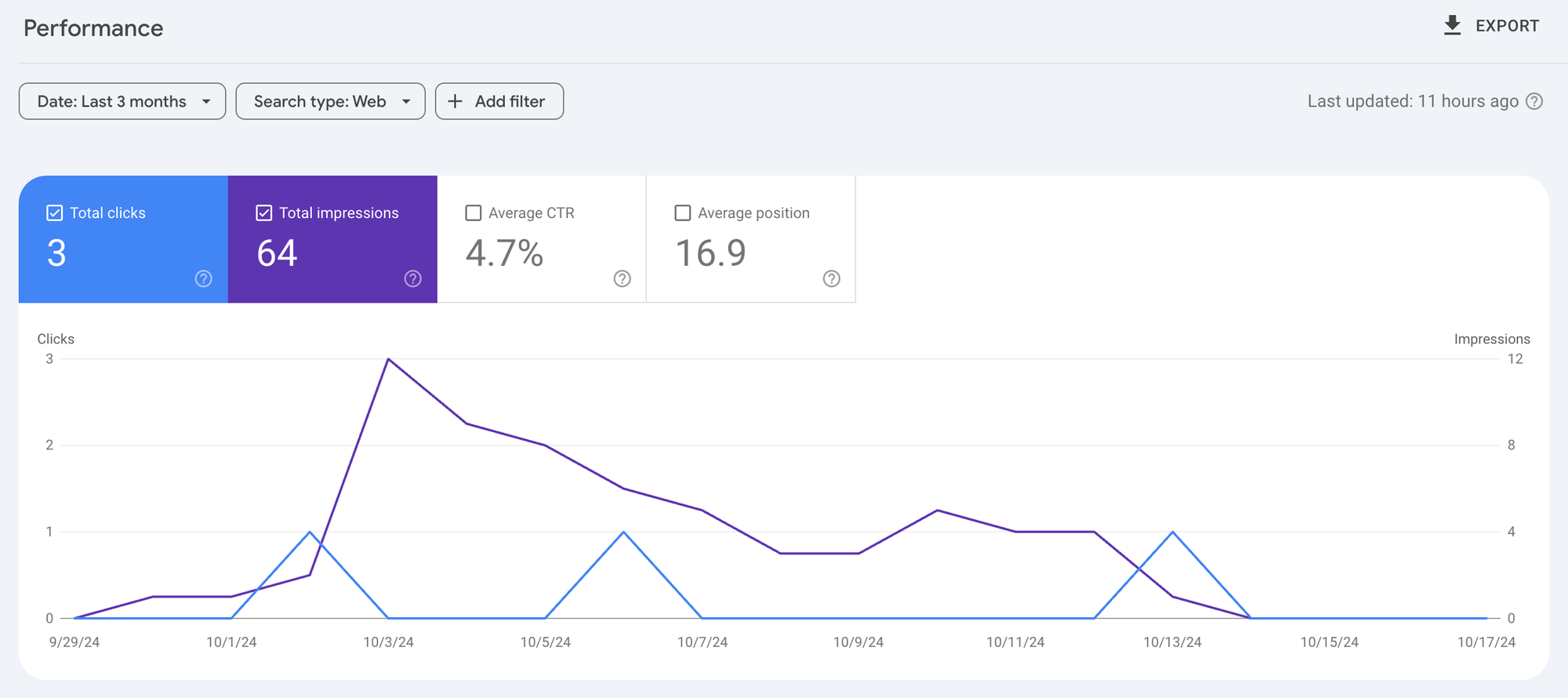
The Performance Report in Google Search Console shows how your website is performing in terms of search results. It provides key insights into:
- Total clicks: #people clicked through to your site from Google search results
- Impressions: #times your site appeared in search results.
- Click-through rate (CTR): The percentage of people who clicked on your site after seeing it.
- Average position: Your site’s average ranking position for specific keywords.
SEO Tip: Use the Performance Report to identify high-impression keywords with low CTRs. Optimize the meta titles and descriptions of those pages to make them more appealing to searchers.
If you are using NextJS, then Good News I have written a detailed blog on setting up metadata properly. Check out ✌️

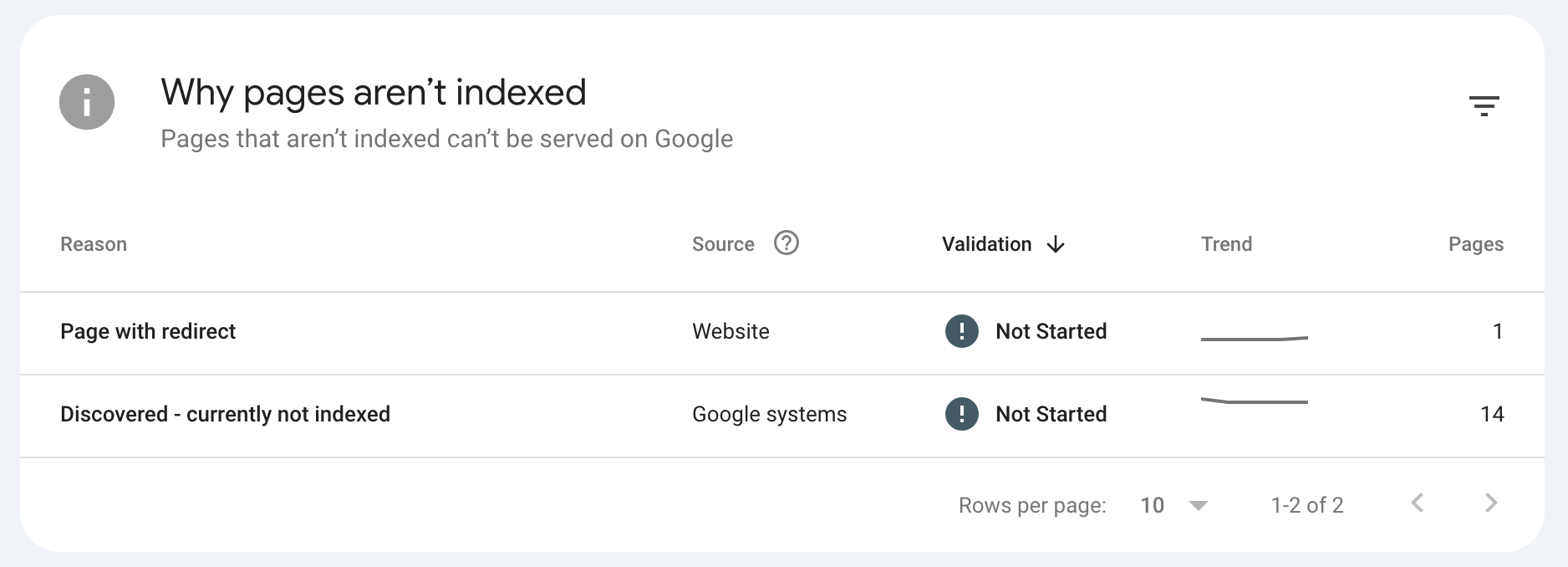
2. Indexing Report
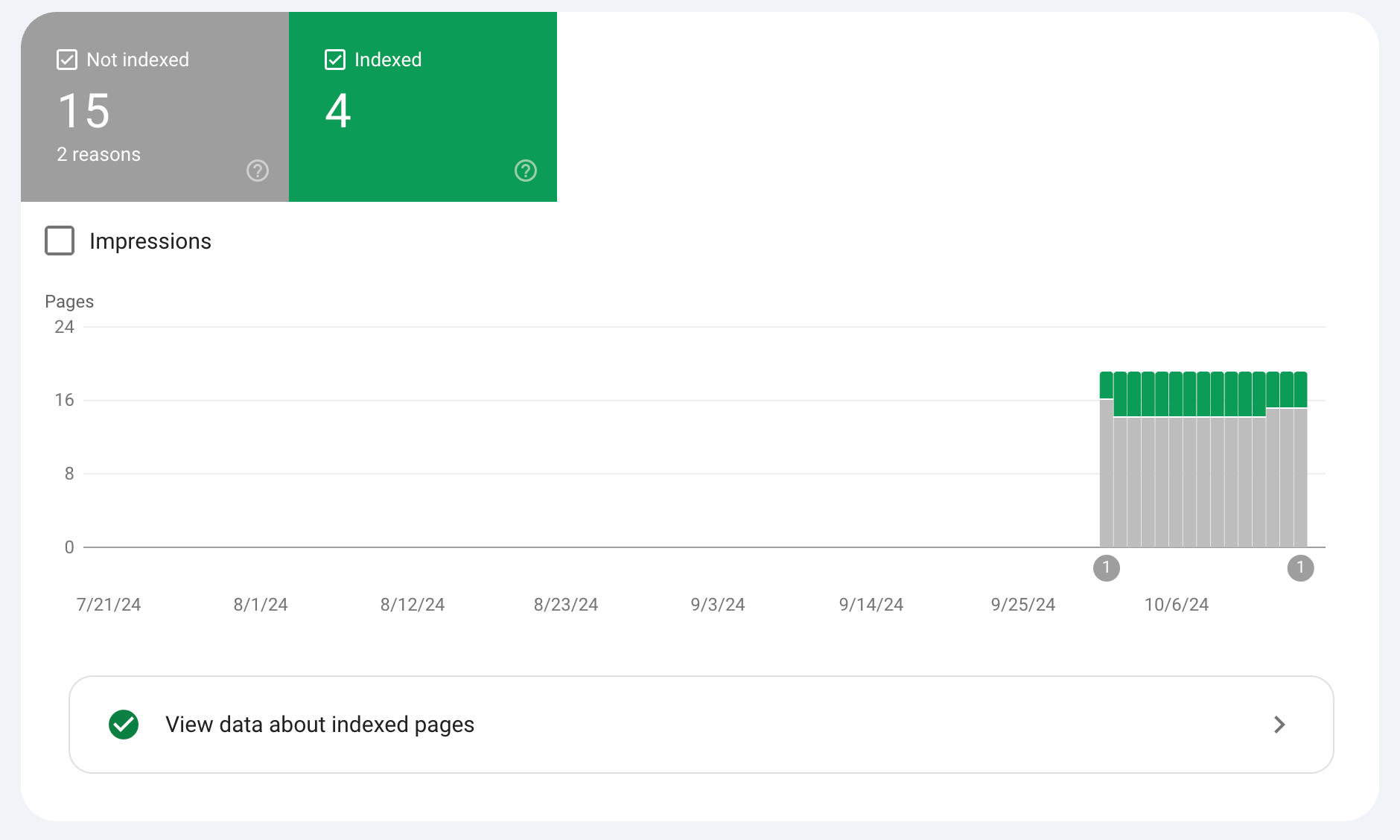
The Indexing Report shows which pages on your site have been indexed by Google, as well as any errors or issues that prevent pages from being crawled. It categorizes pages into:
- Valid: Pages that are indexed and performing well.
- Errors: Pages that couldn’t be indexed due to issues such as 404 errors.
- Excluded: Pages that were intentionally left out of the index (e.g., through the
noindextag).


SEO Tip: Regularly check for errors in the Coverage Report and fix them promptly. Pages that can’t be crawled or indexed won’t appear in search results, which can negatively impact your site’s visibility.
3. Core Web Vitals
Mobile usability is critical for SEO, as Google prioritizes mobile-friendly websites in its rankings. The Core Web Vitals section shows any issues that could affect your site’s mobile / Desktop user experience, such as:
- The text is too small to read.
- Clickable elements are too close together.
- The content is wider than the screen.
- Layout Shift is too much.
SEO Tip: Ensure your site is fully optimized for mobile users. Fix any usability issues identified in the Mobile Usability report to improve your rankings, as Google now uses mobile-first indexing.
4. URL Inspection Tool
This tool allows you to inspect specific URLs on your site to see if they are indexed and if there are any issues affecting their search performance. You can also request indexing for new or updated content here.
SEO Tip: Use the URL Inspection Tool after publishing new content or making updates to an existing page to ensure Google indexes it quickly. This is particularly useful when you’re targeting time-sensitive keywords or topics.
Google Search Console is an essential tool for anyone serious about improving their website’s SEO. It provides deep insights into how your site performs in search results and highlights the key areas where improvements can make the most impact.
Take control of your SEO strategy, monitor your progress, and ensure that your website reaches its full potential in search engine rankings!
That's it for today. See ya 👋